You can embed a Tally form on any webpage and no-code tools like Notion and fully customize it to blend in seamlessly. There are three types of embeds available:
- Standard: embed your form as part of your web page
- Popup: embed your form as a popup on your web page
- Full page: embed your form as a full-page
Embedding forms is a free Tally feature.
How embedding worksStandard embedOptionsPopupFull page embedOptionsSave website page and query parameters with hidden fieldsDeveloper resourcesOther embed guides
How embedding works
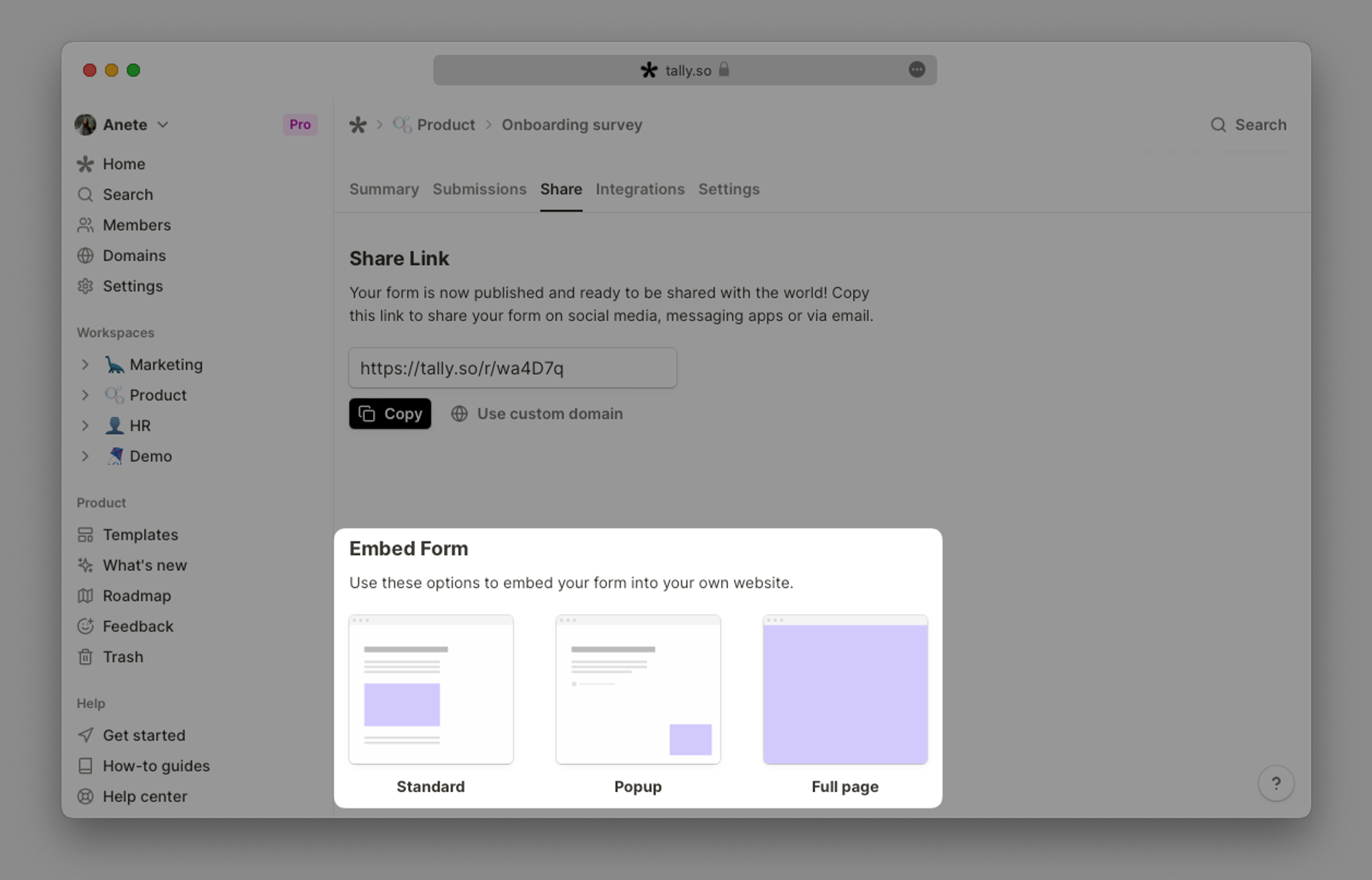
Go to the
Share tab of your published form and choose your embed type.
A preview modal will open with embed options. You can configure the embed options to fit your desired look.

Get the embed code and add it to your webpage. You'll find more specific instructions for every embed type below.
Any changes you make to your Tally form will automatically update the embed. You don’t have to worry about changing the embed code anytime you make changes to your form content.
However, if you change any embed styles (for example: hiding the form title or making the background transparent) after embedding your form, you have to copy the code again and replace it on your website.
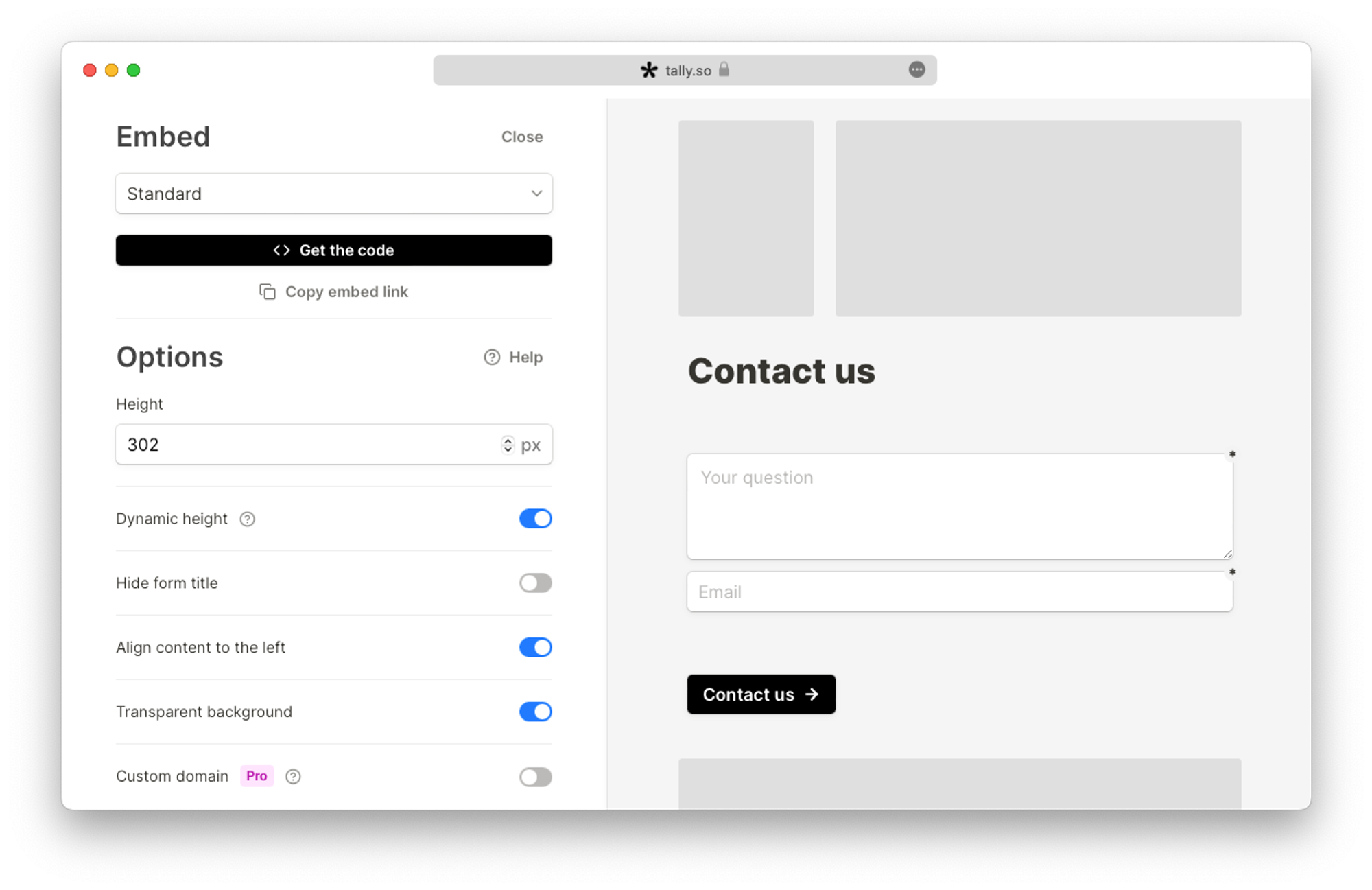
Standard embed
Start by adjusting the embed options explained below. Then click
Get the code or Copy embed link and add the link or code to your website.Your website provider will generally have an option for injecting code, but it may be a feature that requires a plan upgrade.

Options
- Height: adjust the height of your form by adding the preferred height in pixels.
- Dynamic height: automatically adjust the height of the embed to fit the form content. This will make sure the full form content will be displayed without a scroll bar. You may find it useful to make the embed height responsive between form pages and both on mobile and desktop.
- Hide form title: toggle this option if you don't want to display the form title on your website.
- Align content to the left: embedded Tally forms will be displayed in the center of your website by default. Use this option to align the form content on the left of your screen.
- Transparent background: remove the default white background to make your form blend into your website.
- Custom domain: to apply custom code injection (styles or scripts) to the embed, paste your custom domain form URL in the
Custom domainfield. This is a Tally Pro feature.
- Remove Tally branding: remove the Tally branding from your forms. You’ll have to upgrade to Tally Pro to unlock this feature.
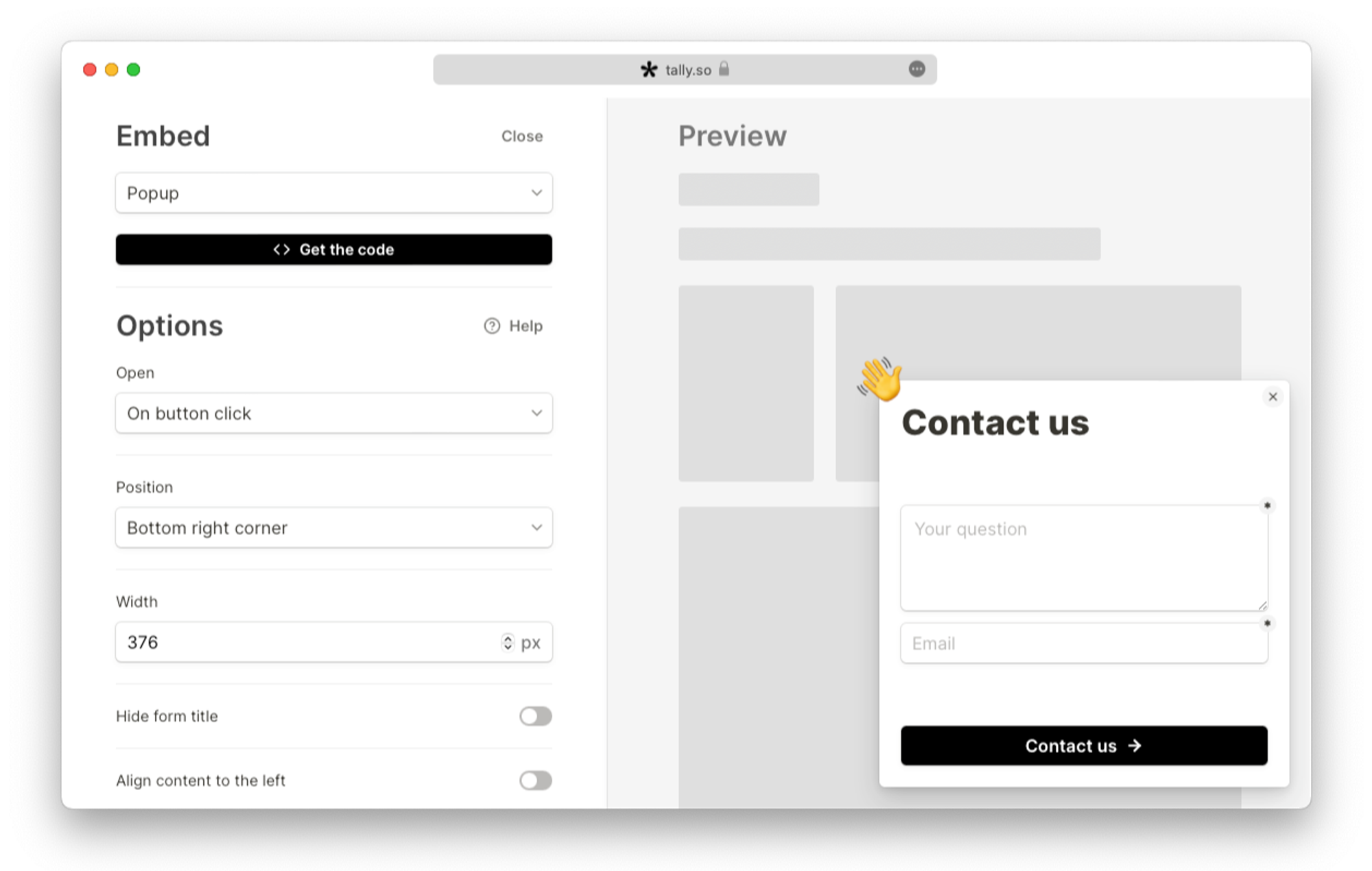
Popup
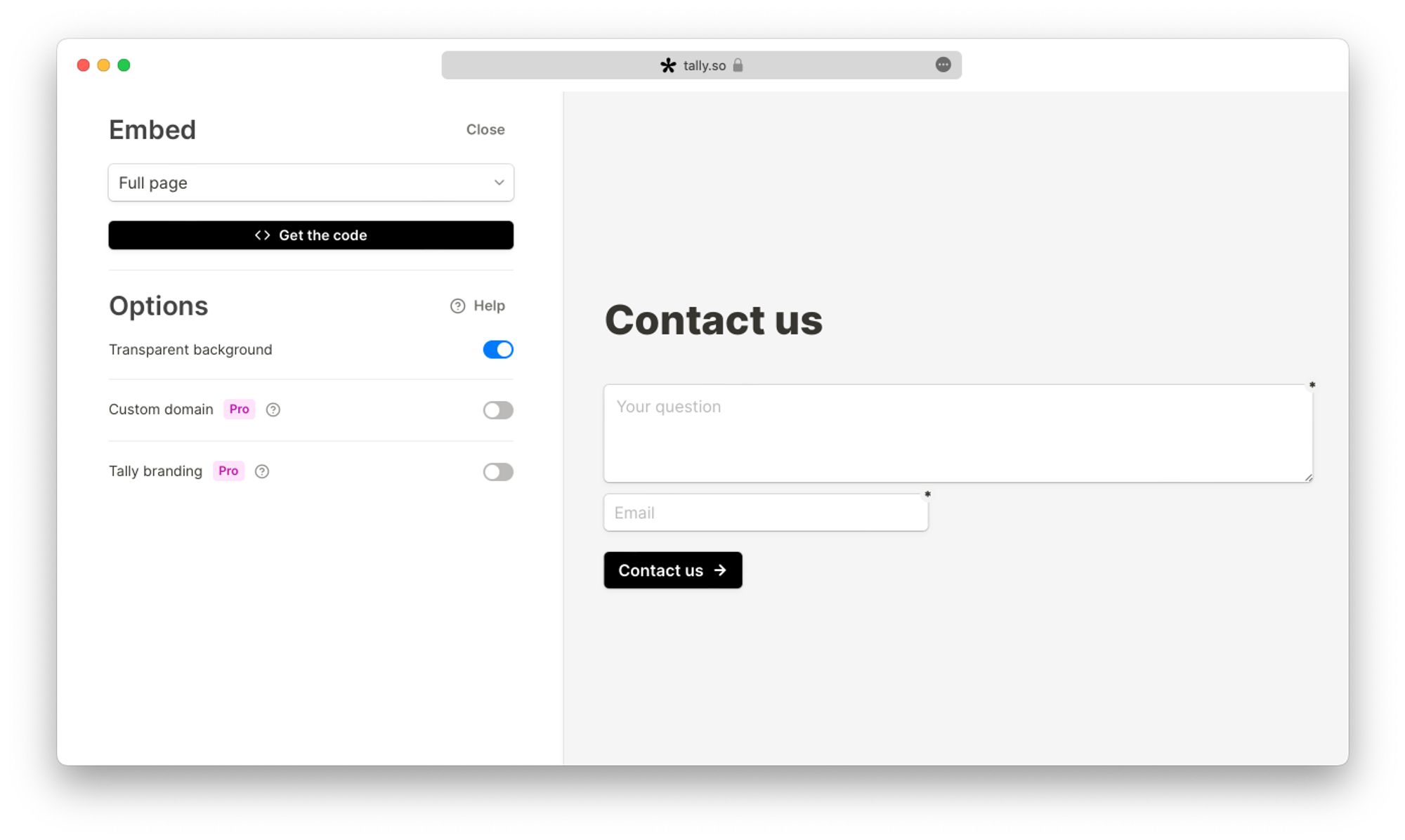
Full page embed
Use a full page embed if you want your form to cover the full page of your website. Start by adjusting the embed options explained below. Then click
Get the code and copy and paste it into your web page's HTML.
Options
- Transparent background: remove the default white background to make your form blend into your website.
- Custom domain: To apply custom code injection (styles or scripts) to the embed, paste your custom domain form URL in the Custom domain field. This is a Tally Pro feature
- Remove Tally branding: remove the Tally branding from your forms. You’ll have to upgrade to Tally Pro to unlock this feature.
Save website page and query parameters with hidden fields
The website's page and all query parameters will be automatically forwarded to the Tally form and could be saved using hidden fields. Doing so lets you personalize the form experience for respondents and lets you reuse captured information.
For example, if your page's URL looks like the one below and you have hidden fields for
originPage, ref and email, you will see originPage=/register, ref=downloads and [email protected] in your form submissions.https://company.com/register?ref=downloads&[email protected]
This is enabled by default for popups and full page embeds. For standard embeds, this only applies if you use the HTML snippet or JavaScript.
Developer resources
You can programmatically load embeds, open and close popup. Read more in our Developer Resources article.